Flo Energy Singapore
Building a robust CMS library
Building an enjoyable experience for content managers
As Flo expands its product lineup to help businesses achieve their sustainability goals, we need to add more content to our website. Currently, we are using Storyblok, a headless CMS platform, to manage our content. Due to the lack of resources in the initial implementation process, many elements have been hard-coded. Content managers have to rely on developers to push content updates, which is inconvenient and inefficient. Therefore, we identified a need to design a more robust CMS library that allows content managers to deploy content independently.
Project Overview
Objective
Design an organised and flexible component library, allowing the creation of visually arresting pages while maintaining consistency.
Reduce the dependencies for custom-coded components.
Success Metrics
Success can be measured by the reduction of hours spent by developers pushing content, and the number of components that are hard-coded.
Research Findings
Key Findings
Almost half of the components in Storyblok are not working due to haphazard implementation
Most pages on the Flo website look similar due to the lack of customisation in the header.
There is no style guide that govern the creation of components, resulting in inconsistent visual language across different pages.
Lack of customisation in Storyblok header and content modules.
Review of the current Storyblok modules.
Proposed Solutions
Working within the constraints of developers’ time, we need to deliver as much impact as possible with the least time required.
We highlighted three priority components (high usage with high customisation required):
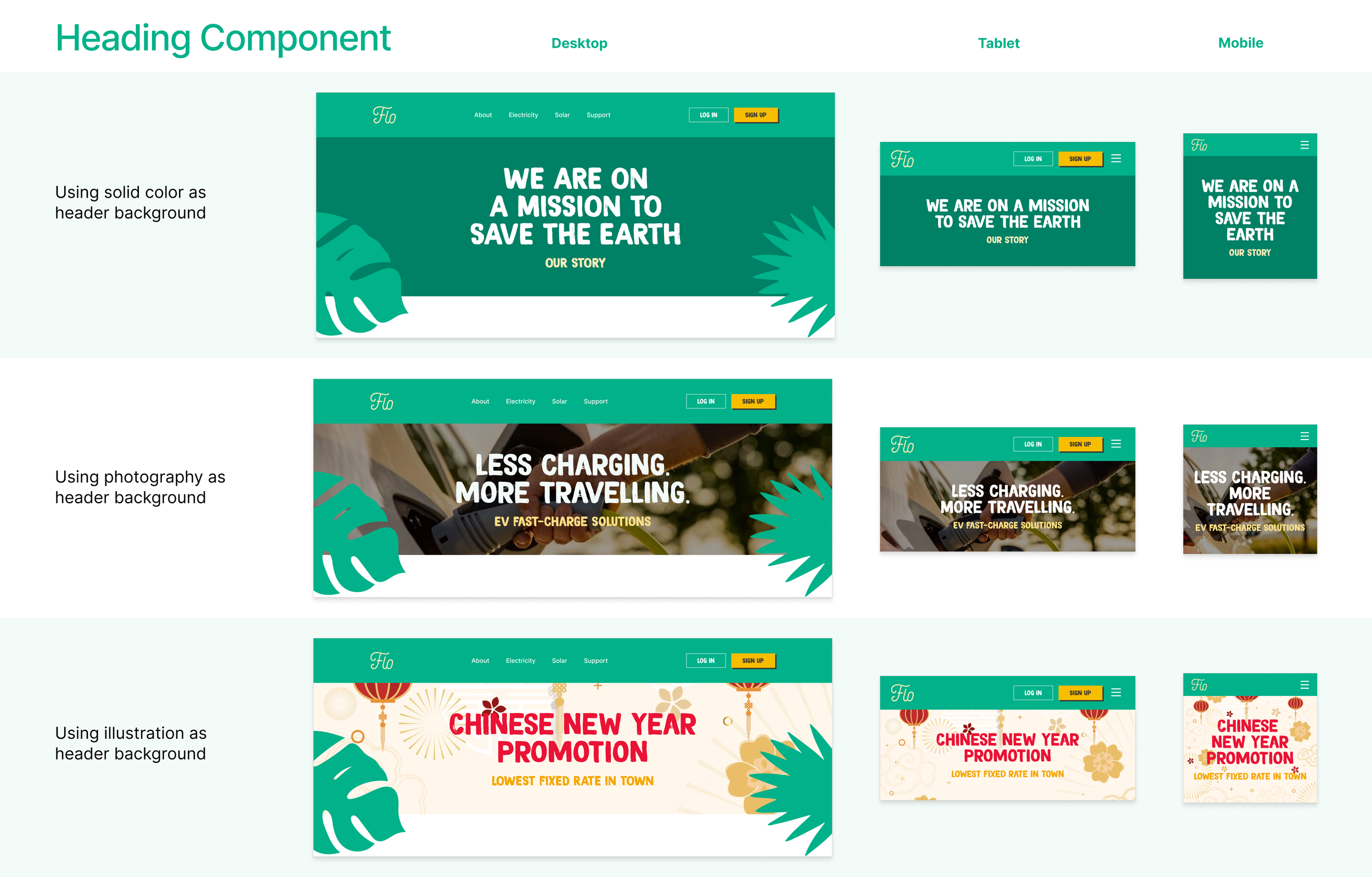
Heading
Content
Banner
We designed and developed those three components based on the guideline set out in the Flo UI Kit to ensure visual consistency.
Simple features such as changing header & background color can help to make page content more visually appealing.
UX, UI, Content Management System